Book typography can get a bit complex at times, although good book pages usually end up looking quite simple to the reader.
One common task you encounter as a self-publisher is selecting typefaces, whether you’re designing your own book or using an author services company.
Today I want to show you why you don’t necessarily want to pick typefaces and sizes just “by the numbers.”
For instance, if you like the way a friend’s book looks, and find out that she used 11 point Minion, you might think you can get pretty much the same effect with 11 point type of another style.
But that isn’t always the case.
In fact, book designers are often more concerned with the typeface’s x-height in relation to the point size. The x-height is the height of the lowercase letters.
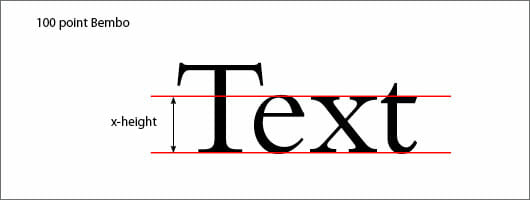
You might think this is pretty standard, that one design is much like another, but that isn’t so. Here’s a sample of 100 point Bembo:

This graceful oldstyle typeface has a small x-height. Typefaces like Bembo look elegant, partly because the ascenders and descenders (parts of letters that extend above and below the lowercase letters) are long in relation to the x-height.
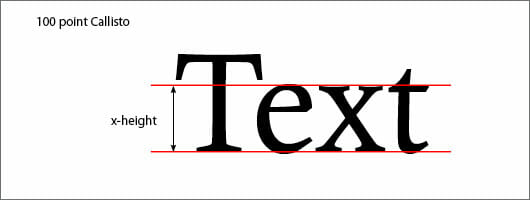
Here’s a more modern roman face, Callisto.

Even though this is also 100 point type, the x-height is almost 20% larger than Bembo’s. The entire “color” of the page will be affected, and it will appear much denser than Bembo.
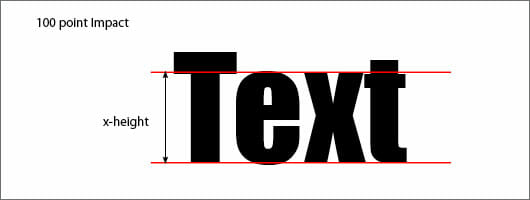
How about this sample of Impact:

Obviously, Impact is a display face and you wouldn’t use it to set text like Bembo or Callisto. But it’s interesting to see how the proportion of the letters has been manipulated by the type designer to get an extremely dense, black imprint from the same size type as the Bembo sample.
So when it comes to choosing type, make sure you know what it will look like on the book page, which can be influenced by the book size. Factors like x-height have as much—and sometimes more—to do with how your page will look than just the size of the type might indicate.
Keep running proofs, if you can, to see how different typefaces look with your book and your page layout. It’s the one sure way to make certain you know what your book will look like when it comes back from the printer.