By David Kudler
Or, How to Use Your Ebooks as Your Best Marketing Platform
When I first started writing for TheBookDesigner.com, social media were still — for some folks — a new idea. They’re now at the heart of global communication, and more to the point for us as publishers, an essential tool for marketing.
This is an update of a very popular post I wrote a few years back; it adds some updated info and refines some of the techniques I used back then. At the bottom, I’ve included links to a live sample and to a set of files to use in your own ebooks. Hope this proves useful!
Quick: who—aside from you, your immediate family, and your dog—are the people most excited about your book, most ready to talk about it with their friends, and best equipped to talk about your book’s virtues? Anyone?
Well, there are lots of possible answers for each of those questions, but when it comes to identifying the whole bunch, I’d bet it’s a group that you haven’t thought much about: The people who have just finished the last page.
Think about it. If someone has actually finished your book, they’re committed to it. They’re interested in what you have had to say, and it’s fresh in their minds. They are your ideal advocates, your perfect evangelists for generating more excitement about your work and making sure that people hear about it. So what are you doing to harness that potential?
Most self-publishers don’t do much of anything. Maybe they put a bio at the back, and, possibly a link to their web page. Commercial publishers don’t do a whole lot more—they’ll put a list of similar titles the reader might be interested in, and, if they’re very twenty-first century, they’ll hyperlink those titles to the appropriate pages on their site.
Those are all really, really good ideas, and a great way to make the next sale. Is that enough? No, no, no.
What are you going to do to make sure that this title finds its audience? How are you going to harness that band of potential sales reps who’ve just finished your book and really want to talk with someone about it?
I was thinking about this recently, and realized that the answer was pretty simple, when you remember that an ebook is simply a specialized web site. You do something like this:

To anyone who uses the web regularly—especially anyone who buys ebooks—those buttons are self-explanatory. Click us! they say. Click us and let everyone know what you think of this fascinating book you’ve just read!
You’ve seen a million little constellations of buttons like that on your browser. Why not put one where those motivated readers can use them at exactly the point where they’re most likely to do so?
To decode (if you haven’t been submerged in the culture of social media), each of those buttons leads to a review site. From top left to bottom right, they are buttons from the bookseller—in this case:
- Amazon.com (you should change this to match each site you sell on)
- GoodReads.com (the preeminent review exchange site)
- BookBub.com (an ebook discovery, promotion, and review site)
- My own website (more on that later)
- Facebook.com
- Twitter.com
- Pinterest.com
Finding the buttons is easy—the sites themselves usually have link buttons that they want you to use, and you’re welcome to use the buttons from this post.i Building the appropriate links is just a bit harder, but only a bit. In order to create the appropriate links for these buttons above, you must first do the following things, all of which you have to do anyway:
- Create a dedicated web page for your book — on your own site, or on any other site that you like. (If you are working through an ebook aggregation/distribution company like Smashwords, they may create one for you.)
- Create a cover for your book
- Create a GoodReads page for your book (or, if your book has been published before, for this edition of your book).
Now to the business of building those links.
Your Page
![]() The first one that you need to think about is the one to your site—or whatever you are using as your dedicated page, since a number of the other links will be based on that. If you haven’t already loaded a copy of your logo/colophon into the ebook, do that, and then hyperlink it as follows: ii
The first one that you need to think about is the one to your site—or whatever you are using as your dedicated page, since a number of the other links will be based on that. If you haven’t already loaded a copy of your logo/colophon into the ebook, do that, and then hyperlink it as follows: ii
<a href=”https://www.yoursite.com/yourbookpage/?detail&buy”><img src=”images/logo.jpg” alt=”Logo” /></a>
Now, obviously, the actual addresses will need to correspond to your page and the location of your image in your book’s structure. Okay so far? If you’ve been working on your ebook or know HTML at all, that should have been a piece of cake. iii
Okay. Load the rest of those images into your ebook.
GoodReads
 Now, the next link will be the one to your GoodReads page. The URL will look something like this:
Now, the next link will be the one to your GoodReads page. The URL will look something like this:
https://www.goodreads.com/book/show/123456789-yourbook
We’re going to replace “/book/show/” with “/review/edit/” so the complete link looks like this:
<a href=”http://www.goodreads.com/review/edit/123456789-yourbook”><img src=”images/goodreads.jpg” alt=”goodreads” /></a>
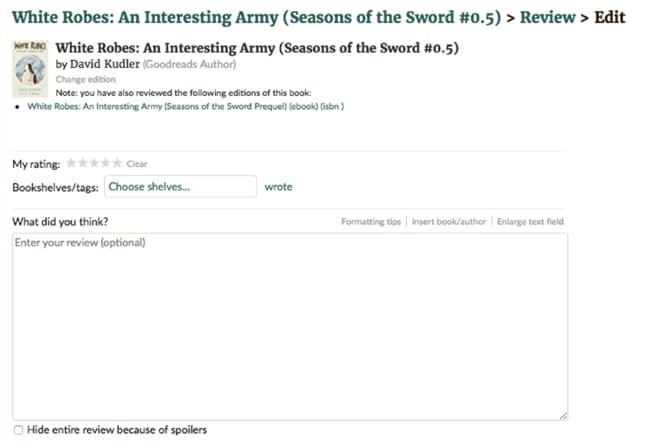
That will open up a review form for your title on GoodReads:

Amazon
 Since the large majority of ebook sales—especially by self-published authors—happen through Amazon’s Kindle store, I’m going to show you how to link to that. However, you should absolutely change this button and the link code to match that of whatever site you’re selling on, since they don’t like you linking to other booksellers from within their ebooks!
Since the large majority of ebook sales—especially by self-published authors—happen through Amazon’s Kindle store, I’m going to show you how to link to that. However, you should absolutely change this button and the link code to match that of whatever site you’re selling on, since they don’t like you linking to other booksellers from within their ebooks!
All of the booksellers use the ISBN as a unique identifier for each individual edition—except for Amazon. Amazon uses their own identifier for ebooks—ASIN (Amazon Standard ID Number) —which means, unfortunately, that we have to wait until after the book is published — or at least available on presale — on the Kindle Store to create this link.iv
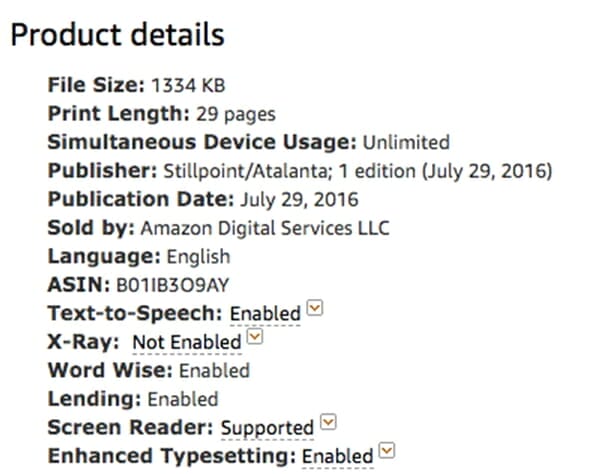
To find your ASIN, go to your book’s page on Amazon. Then look down in the Product details section:

There it is, below the language: B01IB3O9AY. You can also find it in the URL, if you want.
In any case, we’re going to use that number to create a link to the seller’s review page for your book. We want to make it as easy as possible for them to hit the button that says “Post your own review” or whatever.
http://www.amazon.com/review/create-review?B00ABCDEFG/
The part we care about is the ASIN (B00ABCDEFG). That will link directly to the script launched by the “Review this book” link!
Now create that link in your ebooks:
<a href=”http://www.amazon.com/review/create-review?B00ABCDEFG/”><img src=”images/amazon.jpg” alt=”amazon” /></a>
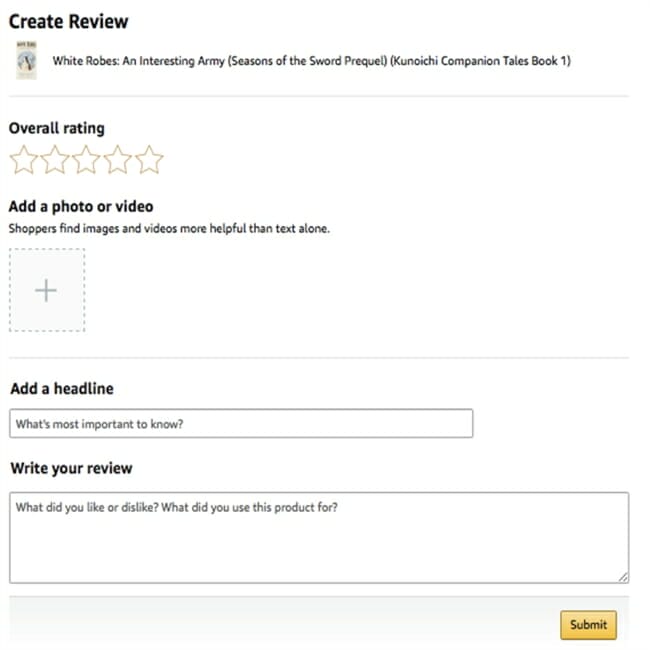
There you go! When someone clicks on that, the first thing they’ll see is a form reading “Create your own review.” Just what we want.

BookBub
 The BookBub link is nearly as easy as the one for GoodReads — nearly. The link will look something like this:
The BookBub link is nearly as easy as the one for GoodReads — nearly. The link will look something like this:
<a href=”https://www.bookbub.com/books/white-robes-an-interesting-army-seasons-of-the-sword-prequel-kunoichi-companion-tales-book-1-by-david-kudler”><img src=”images/bookbub.jpg” alt=”Logo” /></a>
That will open up the BookBub page for your title.

There the reader can click on the Review button in the lower right-hand corner.
Social Media
Now it gets interesting—but if your dedicated web page already has social sharing set up, even this isn’t a big deal. If there are buttons already set up for Facebook, Twitter, Pinterest, etc., just click on them, copy the URL out of the address bar, create the link, and you’re done.
If you don’t have sharing set up (and if you don’t, you should), it’s still doable. You just need to know one thing about how web addresses are called from inside other URLs: you can’t use any non-alphanumeric characters. So to include a colon (:), slash (/), ampersand (&), question mark (?), etc., we have to use (gulp) the HTML numeric code for that character.
Well, no big deal. I’ll give you a cheat sheet. So let’s start with your book’s dedicated web page. It probably looks something like this:
http://www.yoursite.com/yourbookpage/?detail&buy
To use this inside of one of the social networking site’s URL’s, we’re going to need to change all of those non-letter characters to HTML codes. Here’s that cheat sheet I was talking about.
- Change the colon (:) to %3A
- Change all slashes (/) to %2F
- Change all question marks (?) to %3F
- Change all ampersands (&) to %26
- Change all spaces ( ) to %20
- Change all hashtags (#) to %23
When you make those substitutions, your URL will look like this:
http%3A%2F% 2Fwww.yoursite.com%2Fyourbookpage%2F%3Fdetail&buy
Ugly, but browsers will read them just fine. To create those social links just replace the bit that matches our dummy address above with your own.
![]() For this link, we’re going to replace the web page URL, which goes after the “u=” attribute. We used to be able to prefill text back when I first posted this info, but no more! Still, a click on the button will autofill a link to your book page:
For this link, we’re going to replace the web page URL, which goes after the “u=” attribute. We used to be able to prefill text back when I first posted this info, but no more! Still, a click on the button will autofill a link to your book page:
https://www.facebook.com/sharer/sharer.php?u=http%3A%2F%2Fwww.yoursite.com
%2Fyourbookpage%2F%3Fdetail&26;buy&display=popup
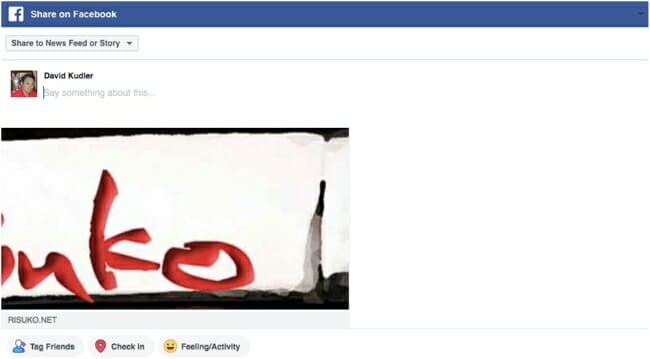
Here’s an example from the ebook I’ve been using as an example in many of these posts, White Robes:
https://www.facebook.com/sharer/sharer.php?u=http%3A%2F%2Frisuko.net
And here’s how that looks when you click on it:

![]() This link is easy; just paste our doctored URL after the “url=” attribute:
This link is easy; just paste our doctored URL after the “url=” attribute:
https://twitter.com/intent/tweet?url=http%3A%2F%2Fwww.yoursite.com%2Fyourbook
page%2F%3Fdetail&26;buy
If you want to add some pre-filled text — including a link to your Twitter account and even a hashtag or two, you add them after a “text=” attribute. Here’s an example from White Robes:
https://twitter.com/intent/tweet?text=I+just+read++White+Robes+by+@DKudler+-++%23YALit&url=https://risuko.net
Note that I had to use plus signs (+) instead of %20 to represent spaces.
That URL leads to a pre-filled Tweet form:

Nice!
![]() For this link, we’re going to use your web page’s actual, undoctored URL, which goes after the “url=” attribute. We need the URL of a web-live image — either your cover or a meme that you’d like folks to share. That URL is going to go after the “media=”attribute. And we’re again going to pre-enter some text—your name, the book’s title, and more text (the short description, for example, or a rave review) after the “description=” attribute.
For this link, we’re going to use your web page’s actual, undoctored URL, which goes after the “url=” attribute. We need the URL of a web-live image — either your cover or a meme that you’d like folks to share. That URL is going to go after the “media=”attribute. And we’re again going to pre-enter some text—your name, the book’s title, and more text (the short description, for example, or a rave review) after the “description=” attribute.
This time, we’re using %20 for spaces. We are also going to need a web address for your cover art/meme (here called “cover.jpg”) which goes after the “media=” attribute.
http://pinterest.com/pin/create/button/?url=http://www.yoursite.com/yourbookpage/?detail&buy&media=http://www.yoursite.com/yourbookpage/images/cover.jpg&description
=The%20best%20book%20ever%20written%20blah%20blah
Here’s what that looks like when clicked:

Notice the cover art and the prefilled text — which they can, of course, edit.
Wrapping Up
Once you’ve complete putting together those links, place them either at the very end of your text, or on the very next page.
There you go! Now you’ve given your erstwhile evangelists the wherewithal to share their passion for your work with their friends, their colleagues, the world! Will every reader take advantage of that opportunity? No. But if even one in ten does, and even one in a hundred of that person’s friends buys your book, that’s a win. You’re harnessing the power of social networking.
If you’d like to see how a such a set-up works, you can visit a live example HERE.
And because this is, after all, the season of giving, HERE are all of the files that I used to create that sample, including the code and the images.
i See the links at the bottom — actually, right up there! :points up:
ii If you — or someone who really loves you — likes to track hits to your site on a tool like Google Analytics, don’t forget to add tracking codes as well.
iii By the way, you can embed all of the images for the buttons and add the links into a Word document, if that’s how you roll.
iv If your book has a print edition, then you can use the 10-digit version of the ISBN — it will work just as well. The reviews will be of the print edition, however, and if the reader hasn’t bought your lovely paperback, the review won’t show up as “verified.” Still, it works as a starting point — until you can replace it with your ASIN.
Photo: BigStockPhoto


