Twitter, my favorite social media site, is a very simple service. Sometimes it seems that it’s so simple and direct that new users don’t really “get it” and wonder what the heck it’s all about.
But the fact that it’s simple doesn’t mean that the clever people at Twitter don’t keep improving the site and adding interesting and useful innovations.
One of my favorites is the ability to embed tweets into a web page or blog post.
Embedding a tweet has several advantages over simply quoting the tweet. But first, you’re probably wondering what an embedded tweet looks like.
Here’s one:
RT @111publishing: Barista spends 3 min making $7 cup of coffee, you tip her. Writer spends a year writing, you complain $4.99 is too high
— Jacqueline Simonds (@jcsimonds) December 17, 2012
The advantage here is obvious when you start hovering your cursor over the various elements and links within the embedded tweet. All the links are live, and the embed comes along with a handy blue “follow” button in the top right corner.
But there are lots of other reasons you might want to embed tweets in your blog posts:
- Spread tweets and links outside Twitter itself into the wider social web
- Create compelling testimonials from people who tweet their positive feedback
- Add a graphic element to your posts
- Encourage sharing of the tweet content or link
- Create a “conversation” by embedding linked or connected tweets
How to Embed a Tweet
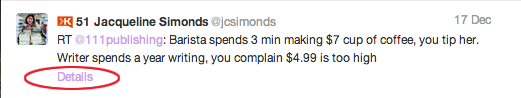
First, find the tweet you want to embed and look for the “details” link:

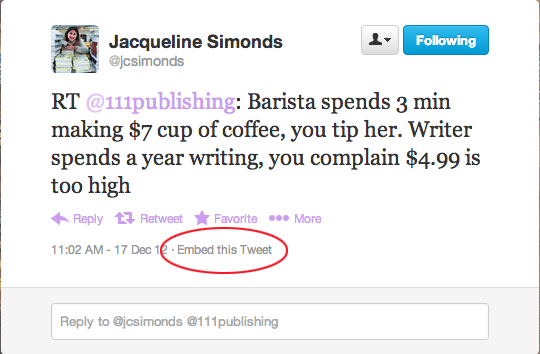
This will open the tweet on a new Twitter page. Next, look for the “embed this tweet” link:

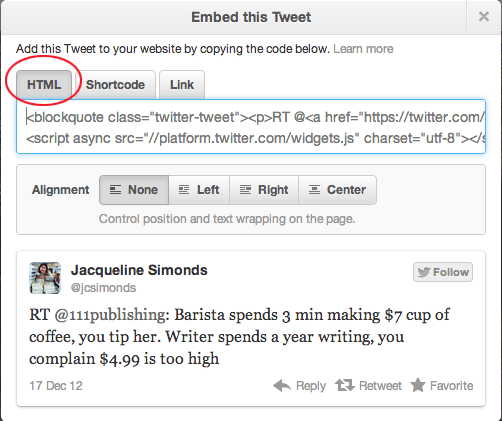
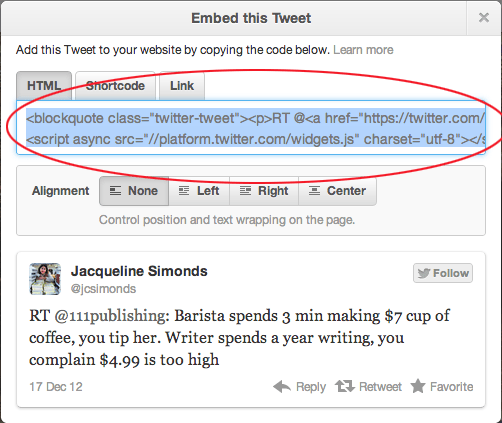
This will open another window with a bunch of options:

You want to make sure the “HTML” tab is selected (it’s the default). Decide whether you’d like your tweet to sit by itself on your blog post (alignment=”none”) or whether you’d like the copy in your post to run around the tweet image (aligment=”left” or “right” or “center”). I’ve used the “none” selection since these images are about the same width as my blog. The image at the bottom shows what it will look like.
Put your cursor into the code window and “select all,” then copy the code.

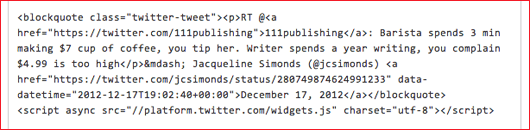
Now head over to the editing window on your blog. If you’re using WordPress, make sure the editor is on the “HTML” or “Text” tab, then paste the code into your blog post. It will look something like this:

That’s it!
Preview your post and check your handiwork. You now have a tweet with live links and a very nice looking graphic presentation to spice up your post.
For an example of someone who uses this Twitter feature in interesting ways, check out the weekly Writing on the Ether posts by Porter Anderson on Jane Friedman’s blog.
Can you think of other ways to use these embedded tweets? I’d love to hear about it.
Photo: bigstockphoto.com